lightning web components - How do I make the button size the same width regardless of the content length in LWC? - Salesforce Stack Exchange

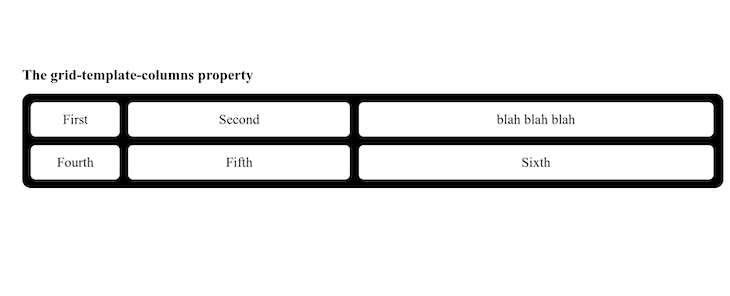
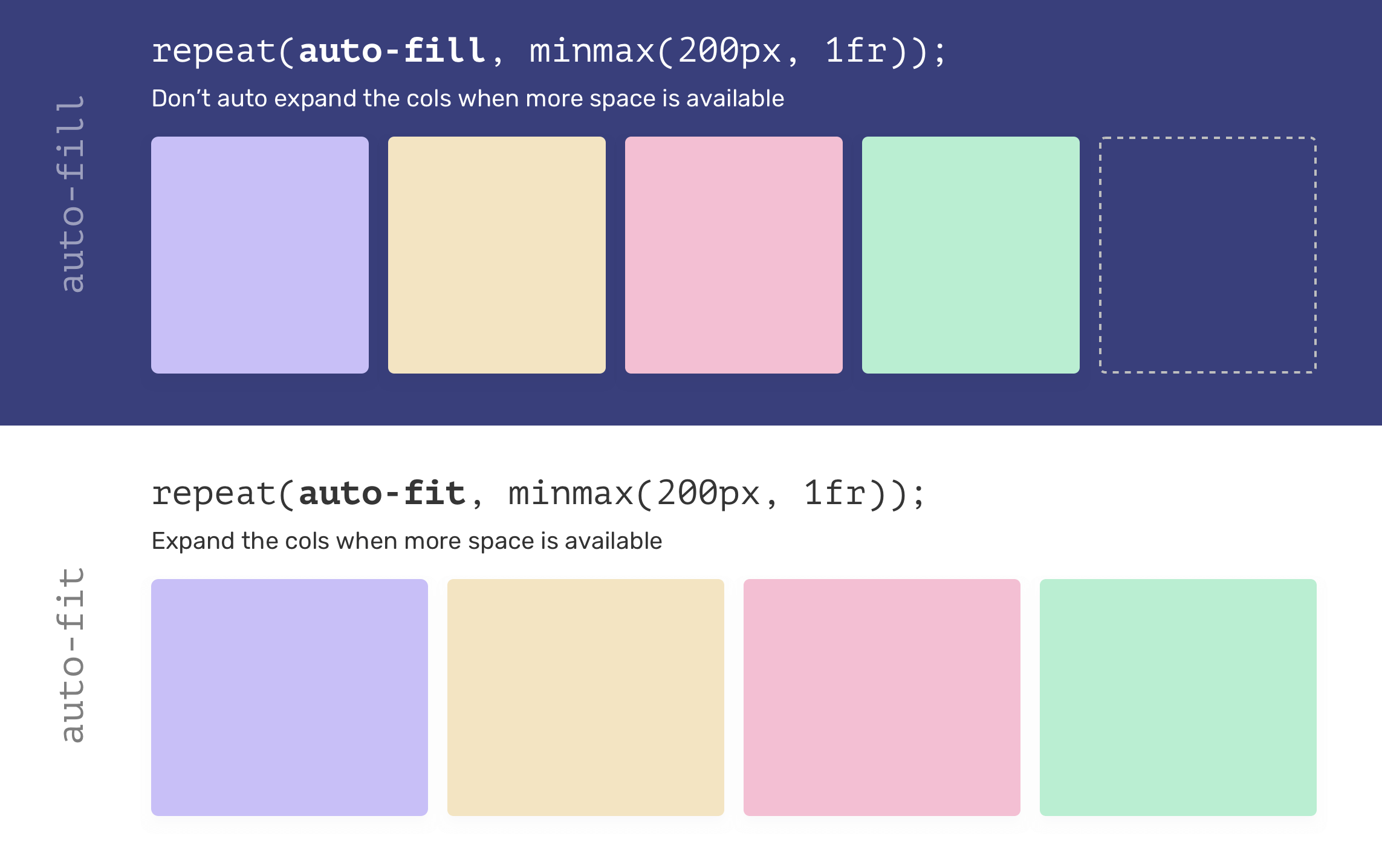
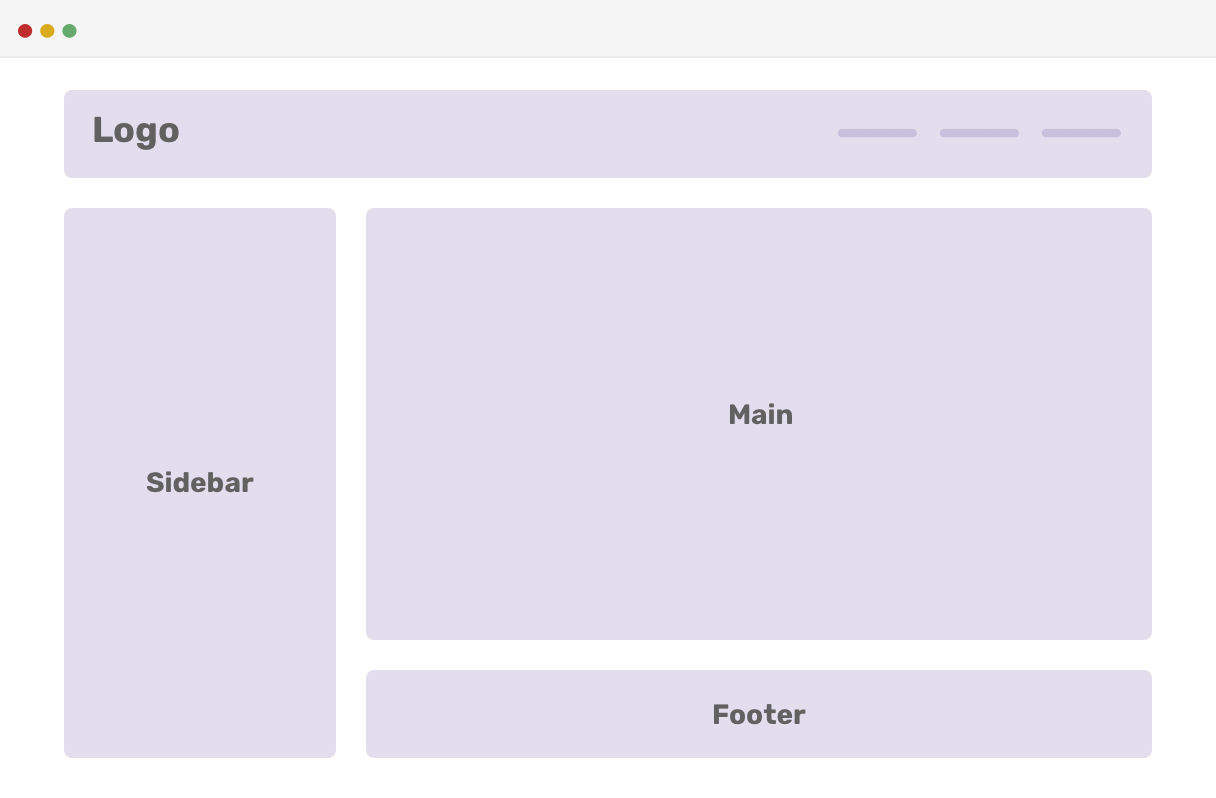
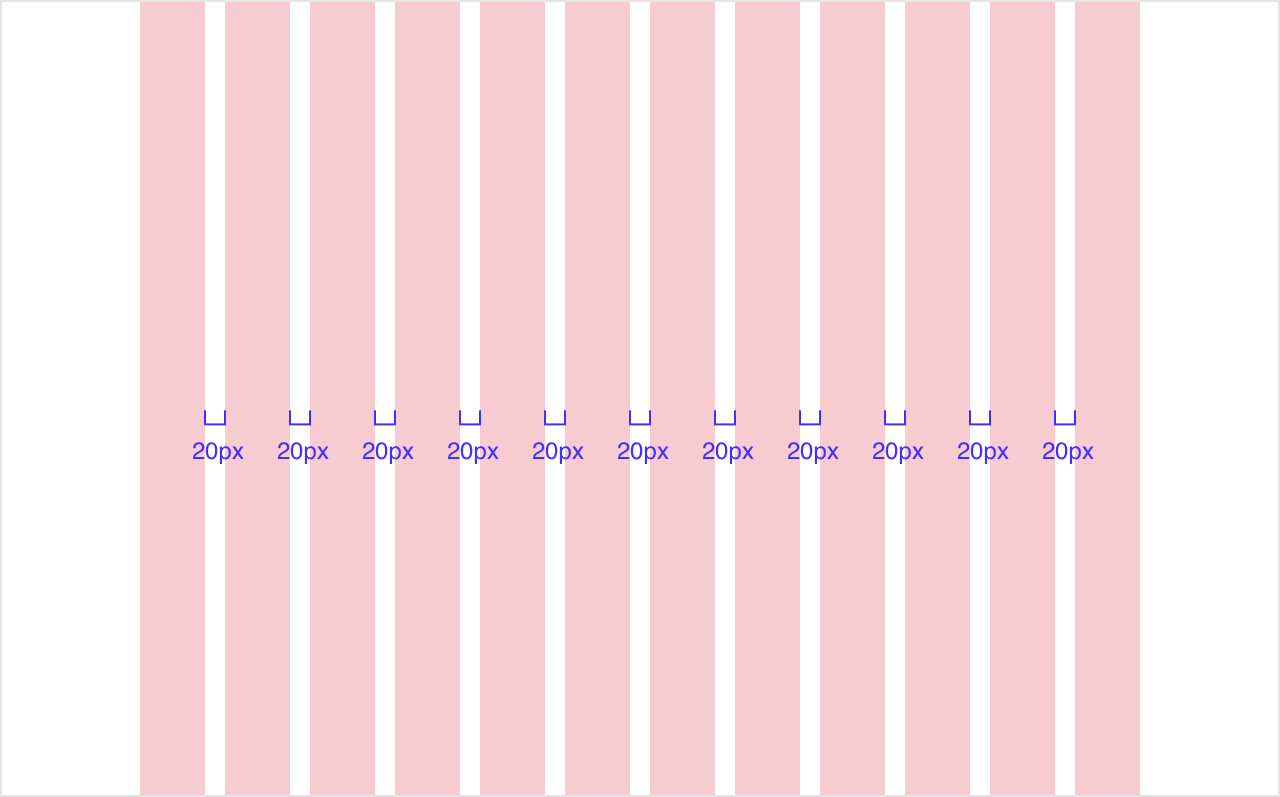
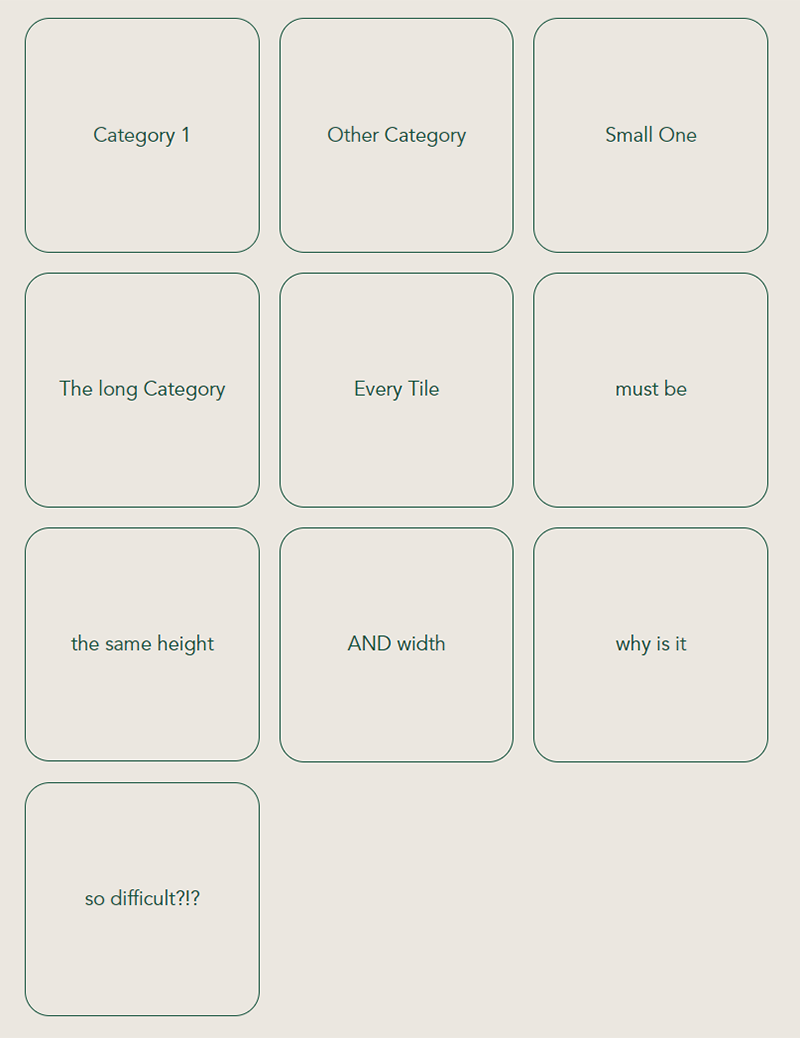
Tile design: Same sized columns with css flex and grid combo | html5 Referenz und Tutorials | Neuerungen | CSS 3 | Anleitung zum Programmieren von iPhone Apps